Habár a grafikai tervezés a kreativitásra épül, mint minden szakmában, itt is érdemes betartani a szabályokat. A továbbiakban végigvesszük, mik azok az univerzális alapelvek, amelyek segíthetik a munkádat.
A grafikai tervezés voltaképp digitális kommunikáció: ez pedig megköveteli, hogy tudjuk, mit miért és hogyan csinálunk.
A tudatosság a tervezés fontos szempontja, még akkor is, ha triviálisnak tűnő dolgokról van szó. Hiszen hiába tűnik egyértelműnek egy-egy adott elv, nem tudatosan alkalmazva a semmibe vész az elmélet, és ez meglátszik a gyakorlatban is.
Ennek apropóján pedig jó, ha minden designer megismeri a legfontosabb alapelveket. De miért is fontosak ezek? Mik azok az alapok, amelyekkel mindenképp érdemes tisztában lenned?
A következőkben ezeket mutatjuk be, és néhány remek könyvet is ajánlunk a témában.

Miért fontosak a design alapelvek?
A vizuális kommunikáció alaptézise, hogy látjuk azt, amit kommunikálunk, azaz a fő érzékszerv, amit meg kell győznünk, az a szem.
A látás nem csak a designra kapcsolódik rá, hanem pszichológiai és élettani vonatkozásaiban egy érdekes elegyet alkot. Ezzel rengetegen foglalkoznak a mai napig is, hiszen rendkívül összetett dologról van szó. A vizuális kommunikáció során a látással kommunikálunk: grafikusként ezt a tudást kell kamatoztatnod.
Az ezzel foglalkozó pszichológusok megállapították, hogy a látás holisztikus érzékelés, amely az egész környezetet, nem pedig a részleteket vizsgálja. Ennek fontos eleme, hogy a hátteret elkülönítjük az előtértől: ez pedig az elvek alapját képezi.
Tervezőként a legfontosabb elveket tudatosan kell alkalmazni a megfelelő hatás érdekében.
A látás meggyőzése tehát kulcsfontosságú a designban: ehhez pedig az alapelvek ismerete szükséges.
A Gestalt elvek a design alapjai?
Számos elv közül válogathatunk, azonban elsőként a Gestalt elvek közül nézzünk meg néhányat.
A Gestalt-pszichológia a design fontos alapja: alaklélektanként, vagy érzékelés-pszichológiaként is hivatkoznak rá. Legfőképp a látással, a vizuális kommunikációval és a látványérzékeléssel foglalkozik.
Az asszociációkat helyezi előtérbe, ezért talán nem meglepő, ha azt mondjuk, a grafikai tervezés nincs Gestalt elvek nélkül.
A minőségi munkához jó, ha ezeket az elveket tudatosan használod, és beépíted őket a mindennapjaidba.
Amikről szó lesz, az a
- Hasonlóság elve,
- Közelség elve,
- Összetartozás elve,
- Zártság elve.
Ha arra vagy kíváncsi, hogyan kommunikálj designerként, olvasd el cikkünket a témában!
Hasonlóság elve
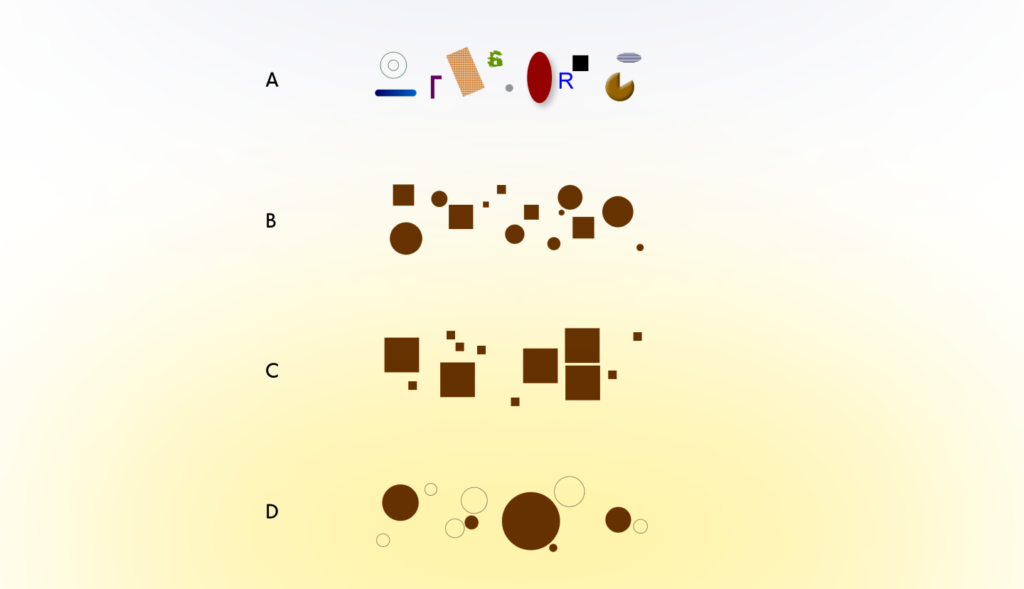
Legszemléletesebben egy ábra segítségével mutathatjuk be, miről is van szó:

Az A képen egyik elem sem hasonlít igazán a másikra, míg a B képen már látható némi hasonlóság, köszönhetően a színeknek.
A C képen már csak négyzeteket látunk, illetve méretbeli hasonlóságot is megfigyelhetünk. A D ábrán pedig a színbeli hasonlóság mellett méretben és formailag is láthatóak hasonló elemek.
Ebből arra a következtetésre juthatunk, hogy a szín és a kontraszt nagyon erős vizuális kapocsként van jelen. Hogy hol használhatod?
Gondolj például a tipográfiára: az azonos színű, elrendezésű szöveg “jól esik” a szemnek. Ha pedig kiemelést szeretnél, és más színnel mutatsz meg fontos infókat, az kiugrik a szövegből: ez szintén jelentős megközelítés.
A UI designban szintén használatos elv, hiszen ha kattintható elemekre gondolunk, az azonos szín kiemeli a linkeket a többi szöveg közül.
De ide vehetjük az interface-en megjelenő, hasonló színű gombokat is.
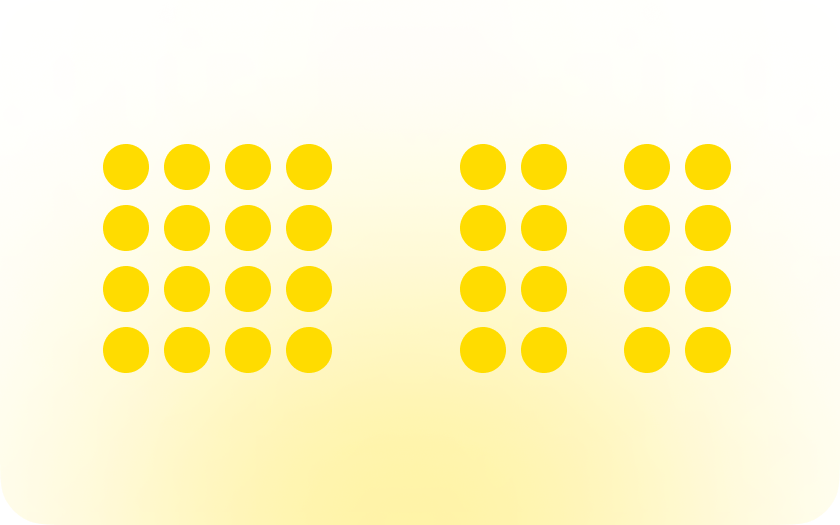
A hasonlóság elvével csoportosíthatunk is, amely szintén fontos eszköze a designernek. Ha a vizuális hierarchiát szeretnéd elérni, a színek, a hasonlóságok szintén segíthetnek, mint ahogyan a lenti ábrán is láthatod.

Amennyire egyértelműnek tűnhetnek ezek az eszközök, annál fontosabbak, és jól működőek a designban.
Közelség elve
Szintén egyszerű de fontos elv a közelség elve. Röviden: ami közelebb áll egymáshoz, az jobban összetartozónak tűnik. A közelebb álló elemeket a tervezés és a UI design során is használjuk.
A nagyobb távolsággal több csoportra szakíthatjuk az elemeket. A kis különbség nem különbség: minél erősebben jelenik meg a távolítás, annál jobban érzékelhetők a csoportok, mint ahogyan ezen az ábrán is látható.

A színekkel játszva még egyértelműbbé tehető a közelség elve.
Összetartozás elve
Szintén nagy segítség a csoportosításban az is, ha az összetartozást fokozzuk. Ezt akár más, újonnan behozott grafikai elemekkel is erősíthetjük.
Például azonos elemeket vagy területeket összekapcsolhatunk különböző formákkal, panelekkel. Ezáltal is egyértelműbbé válik, mi mire szolgál. A keretezés, a vonalak segítenek neked ebben.
Zártság elve
A mindennapok ingerei között az agy folyamatosan mintákat keres és egyszerűsít. A kapott információt minél egyszerűbben szeretné feldolgozni, így segít látni olyan dolgokat, amelyek valójában nincsenek ott. Például ilyenek ezek a logók is:

Az agy kiegészíti, érthetővé teszi a rajzot, ezáltal a hiányos információ is teljessé válik. Egyesít, kiegészít: ezt logótervezésnél használjuk legtöbbször.
Van Restorff elv
A Gestalt elveken túl más fontos irányokkal is találkozhatunk. Ilyen a Van Restorff elv is. Ennek lényege szintén egyszerű: a hasonló elemek közül azt jegyezzük meg leginkább, amely eltér a többitől. Habát triviálisnak tűnik, a tervezés során tudatosan beépíthető a munkába: könnyebben fókuszt helyezhetünk számunkra fontos elemekre.
Más színekkel, kiemelésekkel könnyebben odavonzhatjuk a szemet.
Fitt törvénye
A távolság és a méret kiemelkedően fontos. Ez a digitális tervezés során kap nagyobb hangsúlyt: minél közelebb van egy elérendő célpont a kurzorral, a felhasználók annál könnyebben érhetik el azt.
A mobilos felhasználás során ez még fontosabb szerepet kap. A gombok elhelyezése, távolsága abszolút nem lényegtelen, sőt: remekül alakíthatod ezzel a felhasználók útját.
Hick törvénye
Hick törvénye a döntéshozásra vonatkozik: minél több az opció, annál nehezebben hozunk meg egy döntést. Tehát ha könnyű és gyors döntéshozásra sarkallnánk a felhasználókat, akkor kevesebb opciót kell felkínálnunk.
Ez a UI design során kulcsfontosságú, hiszen gyorsabban elérhető a cél, ha könnyebb a döntéshozatal.
Must have könyvek a témában
A téma nagyon sokoldalú és összetett. Nem is vehetünk végig minden alapelvet egyetlen cikkben: épp ezért hoztunk néhány könyvet azoknak, akik jobban elmerülnének ebben a témában.
- Susan Weinschenk Phd: 100 dolog, amit minden tervezőnek tudnia kell az emberekről
- Universal principles of design
Ha szívesen olvasol és képzed magad, ezeket a könyveket is el kell olvasnod Branding témában!
Mindkét könyv hasonló elveket mutat be, azonban ezek tudatosításával sokkal egyszerűbben tudsz majd vizuálisan kommunikálni a munkáddal.
Ha pedig még többet szeretnél megtudni a designról? Nézz szét nálunk, vagy nézd meg a designerként biztosan hasznos kurzusunkat!