A tervezőgrafikában a részletekbe menő pontosság fontos kérdés: azonban nem feltétlenül kell mindennek milliméter pontosságúnak lennie. Sokszor ugyanis sokkal jobb, ha a szemünkre hagyatkozunk. Lássuk, melyek a leglényegesebb szabályok az optikában.
Igazodjunk el kicsit az optikai kérdések között: ugyanis a tervezőgrafika szabályai nem mindig egyértelműek, főleg az avatatlan szemnek.
Ami mérnöki pontosságú, nem mindig hatásos, ami vonalzó mentén jön létre, nem mindig organikus.
Tervezőgrafikusként néha meg kell kicsit állni, és finomítani az egyértelműnek és tökéletesnek gondolt vonalakon, formákon.
Miről is beszélünk? Az alábbi példák mentén bemutatjuk neked, mik azok az apró, de annál lényegesebb finomságok, melyek a munkádat valóban minőségivé teszik, és a szemnek kellemes megjelenés lesz az eredmény.

Digitális tervezés, és ami mögötte van
A digitális tervezés nagy fegyver a kezünkben, ugyanis a különböző formátumok lehetővé teszik, hogy a grafikai terveket ne kelljen mértani pontossággal, bonyolult szerkesztésekkel ábrázolni.
Azonban a számtalan formátum előtt a legpontosabb tervezés mégiscsak a rajz volt: ehhez az arányokat, méreteket alaposan kellett ábrázolni, hogy bármikor újraalkothatóak legyenek a tervek.
A digitális térnyeréssel ez teljesen leegyszerűsödött, hiszen minden kérésre van egy formátum: akár online akár nyomdai tervezésről legyen szó.
Itt meg kell jegyeznünk, hogy ezeket a szerkezeti vonalakat nem célszerű alapul venni a különböző formák kiszerkesztéséhez és ezzel kizárólag geometriai szempontból rakják össze, figyelmen kívül hagyva a technikai hatásokat.
Ebből kifolyólag pedig elképzelhető, hogy az optikai arányok nem lesznek megfelelőek, vagy az organikusságából veszít a forma. De ahhoz, hogy ez érthető legyen, nézzünk pár példát!

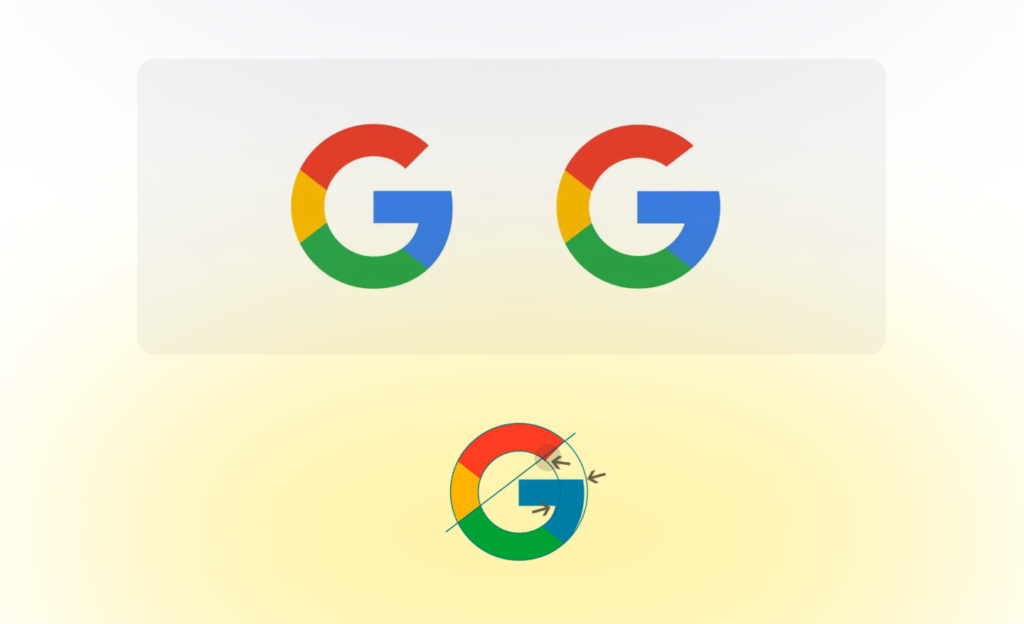
A Google logó “problémája”
A jobb oldali logó teljesen geometrikus, míg a bal oldali optikailag kiegyenlített. A jobb oldal tehát egy teljesen szabályos körre épül, a bal oldali pedig egy optikailag finomított, korrigált verzió.
Miért volt erre szükség?
A cél egy organikusabb, kiegyensúlyozottabb forma elérése volt, melyet csak úgy lehetett elérni, ha kicsit “belenyúlnak” a szabályos körbe.
A teljesen szabályos betűk ugyanis ridegek, nehezen vagy rosszul olvashatóak ilyen esetben, egyszerűen nem esnek jól a szemnek.

Optikai alapok: a három síkidom
Ha grafikai szemmel, az optikai alapokat nézzük, gyakorlatilag visszavezethetünk mindent erre a három síkidomra:
Ha a kört, a négyzetet és a háromszöget elhelyezzük egy alapra, hiába egyforma a három alakzat, valójában mégsem látjuk őket azonos méretűnek. Ezért van szükség az alsó sorban látható optikai korrekciókra. Így optikailag hasonlóbbak lesznek az idomok.
A tipográfiában ezek jellemző megoldási módszerek ahhoz, hogy a szemnek sokkal befogadhatóbbak legyenek.

Tipográfia
A tipográfiában gyakoriak az apró változtatások.
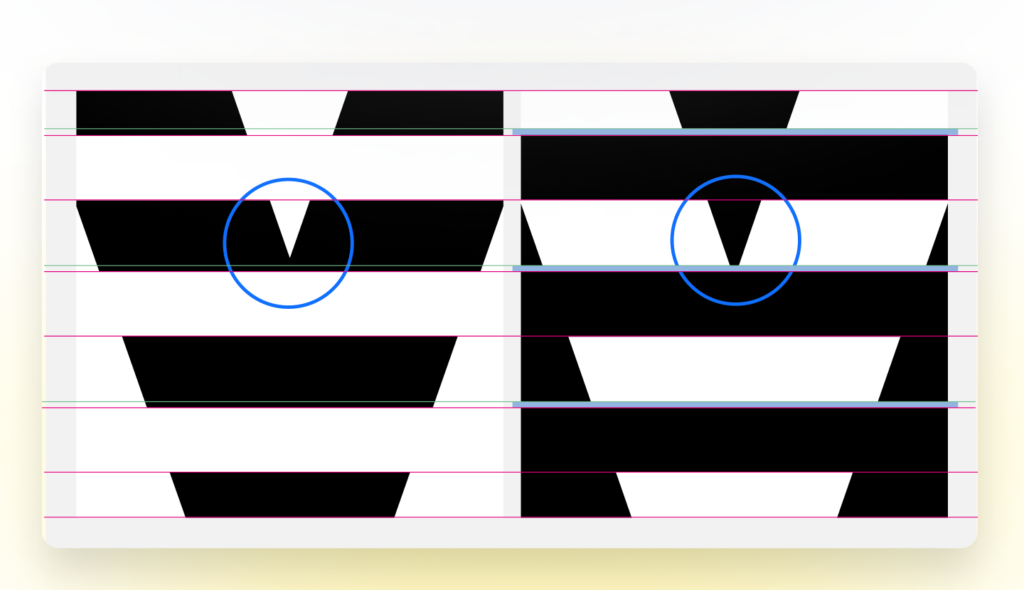
A fenti képen látható, hogy a vastagság is fontos tényező. Az optikai részleteket ugyanis meg tudja variálni a betűvastagság. A V betű esetében a vastagság és a túlnyúlás kapcsolata lényeges: minél vastagabb tiporól van szó, annál kevésbé van szükség optikailag arra, hogy az alapvonalon túlnyúljon a betű.
A másik fontos tényező az optikai hasábszélesség alkalmazása. Az InDesign-ban bekapcsolható lehetőség, hogy a program vegye figyelembe a sorvégi jelek optikai elhelyezését. Így egy jól tömbösített szöveget kapunk, ami sokkal szebb a szemnek.

A sortáv is lényeges kérdés, a lenyúló szárak ugyanis bezavarhatnak a szemnek: másképp érzékeljük tőlük a sortávokat. Ez szintén kiegyenlíthető különböző sortávolságokkal.
Organikus látvány: hogyan érjük el?
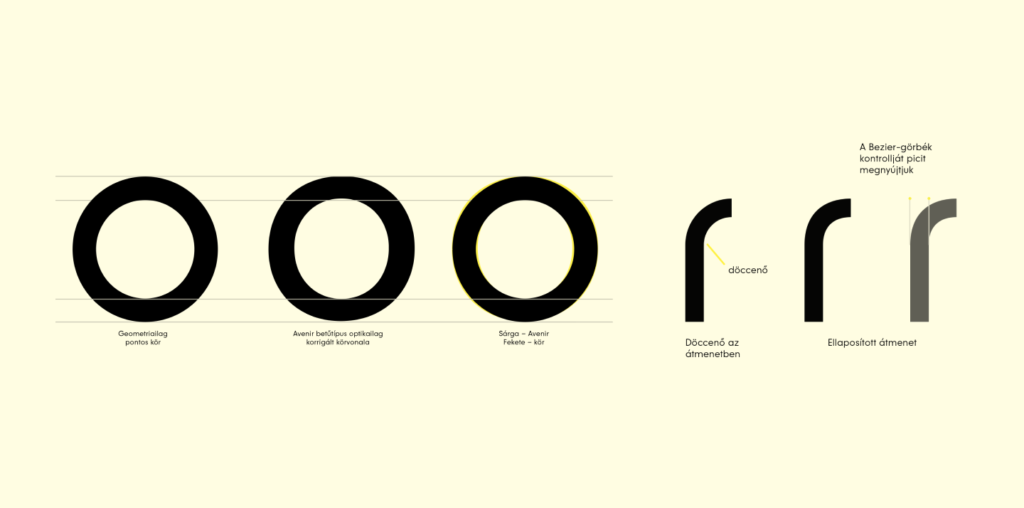
Az organikus kialakítás szintén egy optikai lépés. Az O betűk ugyanis sosem egyeznek a geometriai körökkel. Az egységes, organikus szövegképbe sokkal inkább illeszkedik a nem tökéletes kör alakzat, mint a geometriai forma.
Az egyenes ívhez való illesztéssel ugyanez a helyzet: egy kicsit elnyújtva sokkal kellemesebb átmenetet kaphatunk.
Az r betű esetén, ha túl geometrikus a megjelenés, egy tömzsi alakot kapunk, ezért érdemes elnyújtani, így sokkal organikusabbá válik.

Ma már nem kell kézzel alakítgatni az organikus formákat: a legtöbb programban alapból bekapcsolható ez a megjelenítés.
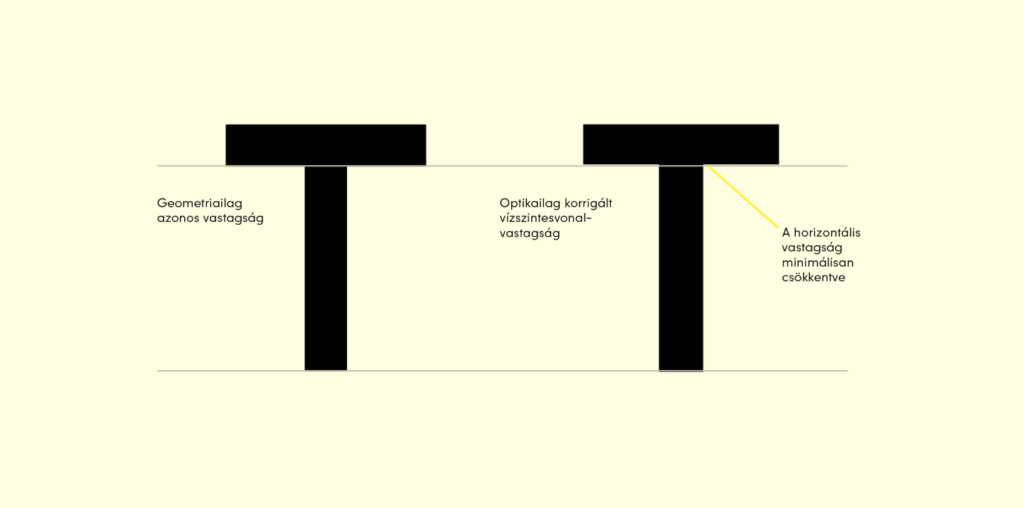
Vertikális, horizontális: nem csak tipográfiai kérdés
A vertikális és horizontális kérdéskör nem csak a betűket érinti. A függőleges és vízszintes vonalak azonos vastagsága sokkal erőteljesebbé teszi a látványt. Ezzel szemben a vékonyabb vonalvastagsággal sokkal kellemesebb látványt érhetünk el.

Igazítás: apróságok, amik lényegesek
A tipográfia során egészen apró változtatásokkal is sokkal szebb látványt érhetünk el.

- Ilyen például, ha T betűvel kezdődik egy címsor, és azt követi egy másik sor, érdemes finoman megigazítani a sorokat, mivel a T szára túlnyúlhat az alatta lévő soron. (lásd fent)
- Ha nem egyből a szöveg szélétől indul a tipo, a boxok nem lesznek egy tengelyen a szerkesztés során. Ezért ezt vissza kell helyezni kézzel a szebb látvány érdekében.
Folthatás: miért fontos a digitális tervezésnél?
Ikonok esetén lényeges kérdés a folthatás. Ebben a tervezési feladatban az ikon egy keretbe kerül: ha azonban nem figyelünk arra, hogy az ikonrajzok milyen folthatással bírnak, a méret nem lesz egységes.

Ezért az adott négyzeten belül kell igazítani az ikonkészletet.
A tereket tehát úgy kell kihasználnunk, hogy hasonló folthatást érjünk el.

UI: mit is igazítunk ilyenkor?
A UI tervezés során gyakori az igazítás: gondoljunk csak a nem egyforma síkidomú gombokra:
Ebben az esetben szintén a téglalaphoz kell igazítani a kört ahhoz, hogy megfelelő megjelenítést érjünk el.
👉 Érdekelnek a hasonló megoldások? Tanulnál apró, de hatásos trükköket? Nézz szét kurzusaink között!

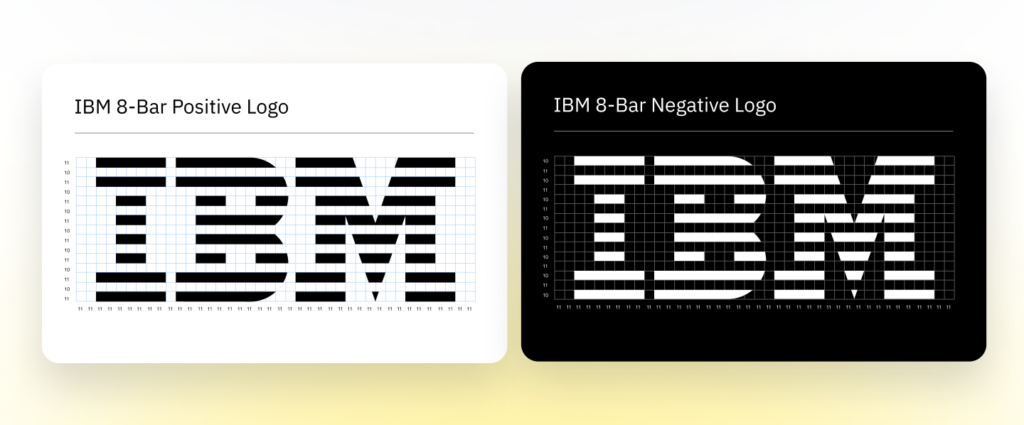
Pozitív, negatív: az arculattervezés kérdése
Habár arculattervezés esetén sokszor pozitívban tervezünk, negatívban is szükség lehet erre bizonyos helyzetekben. Ilyenkor a színek átváltása lehet a legegyszerűbb megoldás.
Az IBM például megfelelő példa lehet erre. Azonban itt is szükség lehet némi trükközésre. A világos és a sötét vonalak igazítása ugyanis ebben az esetben is célszerű lehet.
A hegyes végződések esetén tehát gyakori a tervezésben, hogy igazítani, alakítani kell.

Tehát az ördög igenis a részletekben rejlik: a fenti példák mindegyike bizonyíték erre. Ahhoz, ha megfelelő hatást szeretnénk elérni az alábbiakra figyeljünk mindenképp:
- térközök kiegyenlítése,
- optikai méret alakítás,
- optikai hatás elérése,
- pozitív-negatív hatás.
Tehát mi azt javasoljuk, ne a vonalzó mentén végezd a mindennapi munkát, hanem hagyatkozz bátran a szemedre és az optikai finomhangolásokra. Így egy sokkal minőségibb és organikusabb hatást érhetsz el a végeredménnyel.
Apró, de lényeges változtatások, a fenti trükkök beépítése segíthet neked abban, hogy terveid kiemelkedjenek az átlagból.
Kalandoznál még hasonló témakörök mentén? Kattints és csatlakozz közösségünkhöz!












