A vizuális zaj egyre nő, az emberi figyelem megosztott, így egyre nehezebb kitűnni a tömegből. A tömörítés (és ennek hatásos formái: a piktogramok és ikonok) épp ezért elemi fontosságúak a vizuális kommunikációban.
Ebben a kétrészes cikksorozatban megmutatom a piktogramok és ikonok készítésének legfontosabb alapjait és néhány példát a használatukról, csoportosításukról, valamint konkrét gyakorlati tippeket is.
Így mire az írás végére érsz, már minden tudás a birtokodban lesz, hogy egyértelmű, jól megkülönböztethető, gyorsan befogadható és értelmezhető piktogramokat készíts.
A piktogram és az egyre szűkülő emberi figyelem
Egyre többet olvashatunk arról, hogy az emberi figyelem rövidül.
Az elmúlt években olyan brutális mennyiségű tartalom ömlött ránk, hogy míg 2000-ben átlagosan 12,5 másodpercig voltunk képesek egy dologra fókuszálni, a Microsoft 2015-ös tanulmánya már csak 8,25 másodperces figyelemről beszél.
Erre a kutatásra hivatkozva hírportálok százai hozták le, hogy az emberi figyelem rövidebb, mint egy aranyhal memóriája – ez utóbbi ~9 másodpercre tehető, igaz, azóta erről is kiderült, hogy tévhit.
De hadd nyugtassalak meg, a helyzet mégsem ennyire drámai.
A BBC külön cikket szentelt az emberi figyelemmel kapcsolatos mítosz lerombolására. Nem untatlak a részletekkel, de a lényeg, hogy az emberi agy egyre inkább képes párhuzamosan több dologra is fókuszálni (multitaskolni).

Hogy ez miért érdekel minket, amikor piktogramokról és ikonokról beszélünk?
Az ikonok és piktogramok képesek néhány másodperc alatt több mondatnyi információt átadni.
És ez akkor is létfontosságú, ha valóban csökken az emberi figyelem. És akkor is, ha egyre többet multitaskolunk.
Hiszen a vizuális zaj egyre nő, a világ folyamatosan gyorsul (bármilyen közhelyes megállapítás is ez), ezért a kommunikáció terén a tömörítés a leghatékonyabb eszközünk.
Mert attól függetlenül, hogy az emberi agy mire képes és mire nem, egyértelmű célunk kitűnni a vizuális zajból.
És ebben segítenek a piktogramok és ikonok.
Tisztázzuk a fogalmakat: ikon, piktogram, ideogram – melyik mit jelent pontosan?
A piktogramok a való világ tárgyait vagy jelenségeit leképező egyszerű rajzok – amelyekre ránézve ugyanazok az üzenetek jutnak eszünkbe..
Ahogyan a logótervezés során, úgy a piktogramok készítésekor is addig kell egyszerűsítenünk, amíg el nem jutunk arra a pontra, ahonnan még egy elem eltávolításával az ikon már elvesztené a jelentését.
Az ideogram pedig egy gondolat, egy elvont üzenet tömörítése, amiről megtanultuk, mit jelent, és így képes valaminek a szimbólumaként szolgálni. Ilyen például az egyenlőségjel (=) vagy a tiltás jele (🚫).
Ezek nem leképeznek egy a valóságban is létező tárgyat vagy cselekvést, hanem egy közmegegyezésre született jeleiül szolgálnak egy gondolatnak, üzenetnek.
A piktogramot és az ideogramot gyakran használjuk egymással kombinálva.

Oké, de mi az ikon?
Ha azt vesszük alapul, hogy a piktogram és az ideogram konkrét céleszközök, akkor az ikonok ezeknek egy művészibb kiterjesztése. Amely nemcsak arra törekszik, hogy egyértelműen leképezze a világot, hanem arra is, hogy ezt valamilyen esztétikai minőségben tegye.
De szűkítsük most a kört a UI design területére.
Ha megnézzük a grafikus felületek fejlődési idővonalát, 1973 és 2015-ig komoly változások mentek végbe. De egyvalami mégis állandó: az ikonok hangsúlyos szerepe.
A piktogramok fajtái
A piktogramoknak alapvetően több fajtáját különböztetjük meg. Mi most hármat vizsgálunk meg közelebbről.
DOT piktogramok
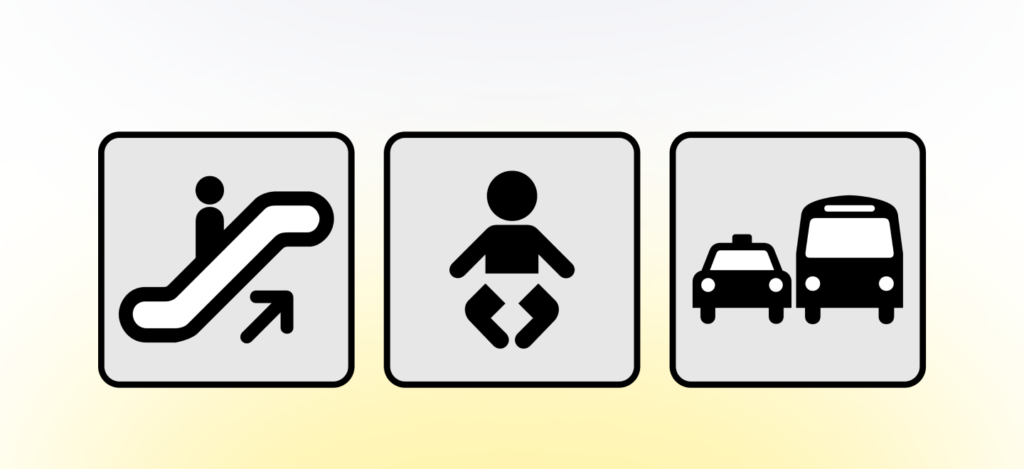
A DOT piktogramok egy eredetileg ötven piktogramból álló készlet, mára ISO 7001-es szabvánnyá fejlődő készlet, amelyek az utazók és orientálódni vágyók számára nyújt hasznos információkat, szavak használata nélkül.

Ezeket általában reptereken, pályaudvarokon hotelekben és egyéb nyilvános helyeken használják, hogy akár külföldi turisták, nyelvi ismeret nélkül is könnyedén eligazodjanak.
Olimpiai piktogramok
1972-ben (Münchenből) indultak hódító útjukra az olimpiai piktogramok. Ezt az ikonrendszert Otl Aicher alapozta meg. Ezután pedig minden Olimpián megjelentek a sportágak illusztrálását és a navigáció megkönnyítését szolgáló piktogramok.

Univerzális ikonok
Léteznek olyan ikonok is, amelyek rajzolatilag már elavultak, mégis a mai napig használatosak. (Ilyen például a kagylós telefon, hiszen ma már a legtöbben mobilt használunk.)

A márka arculatához igazított ikonkészletek
Az ikonok a brandünk részei. Épp ezért törekednünk kell arra, hogy ne csak azokat az általános tömörítéseket alkalmazzuk.
Egy márka ikonkészletét érdemes olyan esztétikai plusszokkal ellátni, amelyek által azok:
- illeszkednek a márka arculatába;
- és felismerhetőek más márkákkal szemben.
A sok ilyen apróságból adódik össze az a vizuális környezet, amely a brand egyediségét, különbözőségét adja.
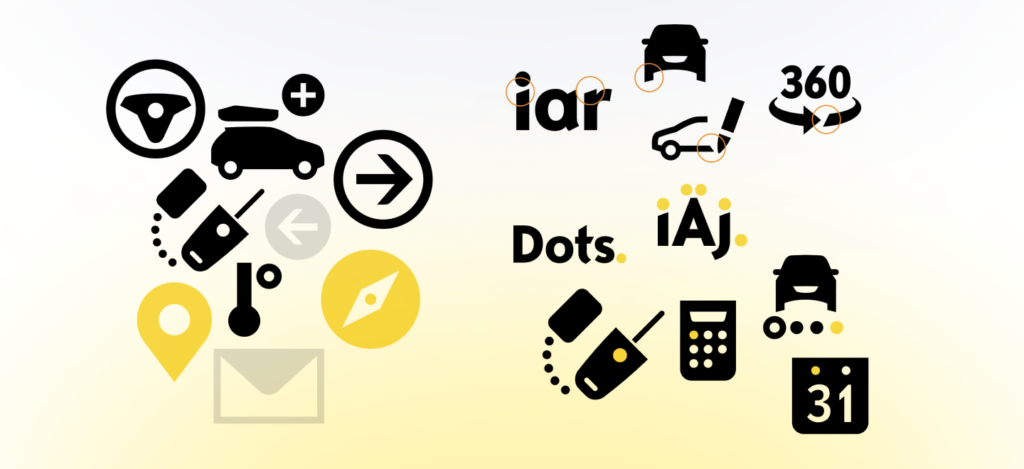
Tökéletes példa erre az Iconwerk által tervezett Opel Icony System.

Ha megnézzük a fenti példát látható, melyek azok a karakterisztikák, amelyek segítségével az Iconwerk létrehozza azt a vizuális egységet, amely a márkára, annak arculatára és az ikonkészletre is érvényes.
Jól látható, hogyan szerkeszti a fent már említett egyszerűsítés elvének mentén az ikonokat a tervező úgy, hogy az üzenet ne sérüljön, de a márka felismerhető elemei is szerepet kapjanak.
Hasonlóan jó példa erre a – szintén az Iconwerk által tervezett – Norwegian Airlines ikonkészlete is.

A vizuális elemek részeinek ilyen módú újrahasznosítása a tipográfia területén is bevett szokás.
Az ikontervezés alapszabályai
Az alábbi 5 szabály betartása jelentősen megkönnyíti majd a piktogram- és ikontervezést.
1. Maradj stílusban
Mindenképp törekedj a brand kialakított (vagy kialakítandó) stílusához igazítani az ikonrendszert is.
Hiszen a márka minden olyan eleme, ahol ikonokat használunk (pl. applikáció) alapjaiban határozza meg a brand hangulatát.
2. Gondolkozz egységes méretekben és léptekben
Ikonok tervezése során is tartanunk kell az egységes méreteket. Egy arculat ikonjai méretben és léptékben nem térhetnek el egymástól – legalábbis nem jelentősen.
3. Tapadj a gridre!
Az ikonrendszereket (is) gridben tervezzük. A tervezés során arra kell törekedned, hogy az ikonok illeszkedjenek a gridrácsok vonalaira. Így ugyanis egy pixeles képernyőn is élesebbek lesznek az ikonok, ha például a szokásos 24×24 vagy 32×32-es pixelgridre tervezed.
De a gridháló akkor is hasznos, ha nem képernyőre dolgozunk. Ugyanis segít megteremteni és fenntartani a méret- és aránybeli egységességet.
4. Gondolkozz rendszerben
Egy márka ikonkészlete állhat akár több száz ikonból is. Létfontosságú, hogy ezeket egymás mellé téve felismerhető legyen, hogy mindegyik ugyanannak a rendszernek az eleme.
A fentiekben már láttunk arra példát, hogyan hasznosíthatjuk újra az arculat egyes elemeit, akár az ikonokban is. Ez ugyanis képes egységet teremteni.
5. Alkalmazz egységes színpalettát
A brand színeit alkalmazva még egységessebbé és felismerhetőbbé tehetjük a márka ikonrendszerét.
Összegezve a fentieket…
A piktogram- és az ikonkészítés legfontosabb alapszabálya, hogy gondolkodj rendszerben.
Amikor egy brand számára tervezünk ikonkészletet, nemcsak a méret- és színbeli egység elengedhetetlen, hanem az is, hogy az ikonok elemei felidézzék a márka arculatának egyéb vizuális elemeit, formáit.
A cikksorozat második részében a fenti 5 pontot részletesen bemutatom majd, amelyekkel a most tanult alapokat magabiztosan alkalmazhatod majd élesben.
Ha maradt megválaszolatlan kérdésed, esetleg hozzáfűznél valamit, tedd meg bátran csatlakozz Facebook csoportunkhoz.
Ha tetszik a cikk, oszd meg másokkal is, ha pedig kérdeznél, kiegészítenél, nyugodtan tedd meg hozzászólás vagy üzenet formájában.
Kérdések és válaszok ikonokkal kapcsolatban
Egy rajzolat vagy kép, amely egy tárgyat, gondolatot ábrázol, valamint lehet szöveget helyettesítő kép is.
Az emblémák is lehetnek piktorgramok de nem mind az. Hiszen az embléma célja is egy jelentés vagy üzenet egy grafikai formába tömörítése. Azonban, ha az embléma egy absztrakt jel, amelyben nem jelenik meg egyértelműen, hogy mit ábrázol, akkor nem tekinthető piktogramnak. Jó példa lehet OTP embléma, ami absztrakt formát alkot, így nem piktogram, de MÁV embléma piktogram, hiszen egy szárnyas kereket ábrázol.
Sokszor nehéz határt szabni a kettő között. Amit mindenképp megállapíthatunk, hogy az ikon törekszik az egyszerűségre és felismerhetőségre, míg az illusztrációk komplexebbek és díszesebbek. A másik különbség az a méret: az ikonok általában kisebb méretre/méretben készülnek, míg az illusztrációknak nagyobb térre van szükségük.