Bár a kreatív alkotásról a legtöbb embernek a káosz jut eszébe, valójában a hatékony alkotás alapja a rendszer.
Egy következetes, jó Design System egyrészt rengeteg időt spórol a tervezés során, másrészt lehetővé teszi, hogy a meglévő eszközkészletből valami újat alkothassunk.
De mi is a Design System pontosan? Kinek és miért jó? Ennek járunk utána ebben a cikkben.
Mi a Design System vagy tervező rendszer?
Igyekeztem pontos definíciót keresni a Design System kifejezés tisztázására. Íme:
A tervezőrendszerek tehát újrafelhasználható elemek és irányelvek folyamatosan fejlődő készletei.
Ezek biztosítják a közös nyelvet a tervezőknek (esetünkben például grafikusoknak, designereknek) és mérnököknek. Így segítve a következetes tervezési folyamatokat.
Azaz egy jó tervezőrendszer két eleme:
- az elemtár
- és a szabályozóutasítás-készlet.
Ezek lényegében egy komplett brand működtetését is megalapozzák.
Miért hasznosak a tervezői rendszerek?
A folyamatok követéséhez jó, ha lejegyzett rendszerekről beszélünk. De nem minden Design System kerül rögzítésre.
Kezdő tervezők és magányos harcosok gyakran a fejükben tárolják ezeket a struktúrákat. (Ezt hívjuk Inhead Design Systemnek.)

A kiindulási pont az az állapot, amikor egy designer dolgozik a projekten, a tervezőrendszer pedig az ő fejében van.
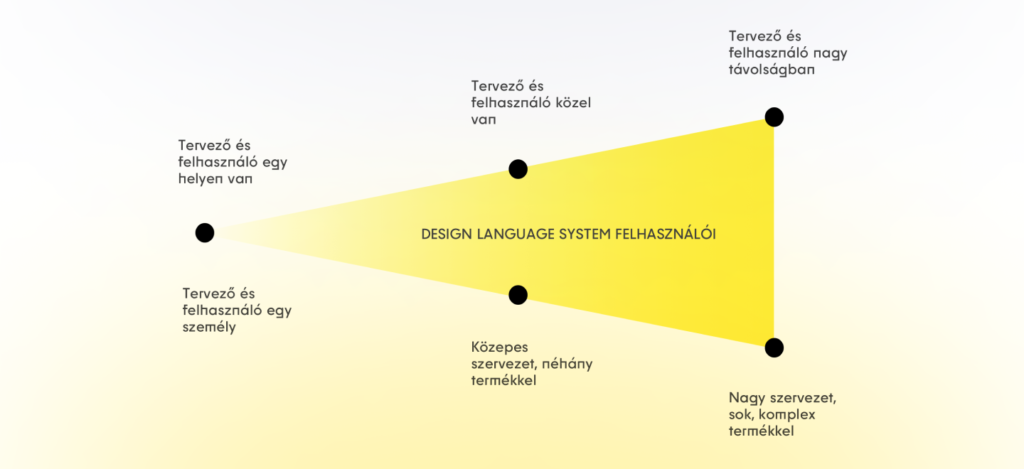
Viszont onnantól, hogy több designer (vagy más kivitelező) is csatlakozik a projekthez, szükségessé válik egy olyan elemkészlet és rendező elv, ami segíti a következetes tervezési folyamatokat – különösen akkor, ha a csapatnak fizikai távolságokkal is meg kell küzdenie.
A legnagyobb szükség akkor van a Design Systemre, amikor komplex tervezési problémákat kell megoldanunk, nagy számú felhasználók számára, nagy számú tervezők segítségével.
Egy ilyen rendszer rengeteg időt spórol nekünk, hiszen lehetővé teszi az önálló, mégis következetes, az irányelveket követő munkavégzést.
A Design Systemek rövid történelme
A tervezőrendszerek szükségességét a digitális terméktervezés hozta felszínre az utóbbi években. Az ezt előhívó igény azonban sokkal régebbi ennél. Vitruvius „10 könyv az építészetről” című alkotása is épp ezt az igényt szolgálja ki.

Talán ismerősebben cseng Christofer Alexander neve, aki újrahasználható megoldásokat (patterneket) határozott meg a különféle design problémák megoldásának egyszerűsítésére.
Később a ‘70-es, ‘80-as évek arculati kézikönyvei is azért születtek meg, hogy érthető és követhető rendszerekbe foglalják a brandek arculati elemeinek következetes használatát. Elemtárak és utasításkészlet segítségével.

És most, hogy mindezt tudjuk, lássuk, hogyan épül fel egy tervezőrendszer.
A Design System hierarchiája
A tervezői rendszerek több összetevőből állnak, például logo, színpaletta, tipográfia és képek és ezek használati útmutatói.
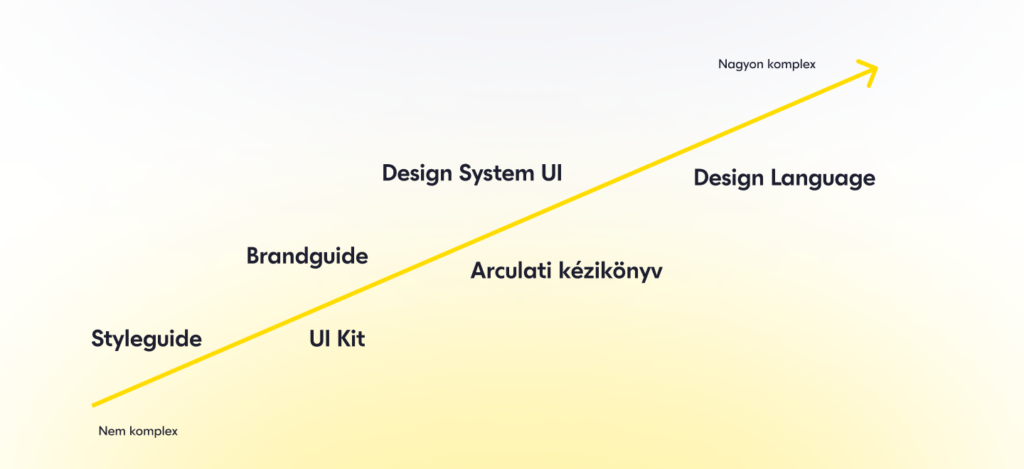
Több olyan dokumentáció létezik, amely ezek közül néhányat vagy mindet tartalmazza. A teljesség igénye nélkül – részletesség szerint növekvő sorrendben:
- Styleguide
- UI Kit
- Brandguide
- Arculati kézikönyv
- Design System UI
- Design Language

Feltűnhet, hogy a lista elemei önmagukban is tartalmaznak az arculat szempontjából fontos elemeket. Viszont más-más mértékben és pontossággal.
Míg a Styleguide még elnagyoltabb, akár kevesebb konkrétumot felvonultató összegző, addig a Design Language már egy kiterjedt rendszer, amiben az arculat, a branding, a digitális és klasszikus megjelenési formák rendszere és annak szabályszerűségei is szerepelnek.
De merüljünk egy kicsit mélyebbre…
A design rendszerek atomjai
Brad Frost nevéhez fűződik az elgondolás, miszerint a világunkhoz hasonlóan, a tervezői rendszerek is atomokból állnak. (Ez az Atomic Design System alapja.)
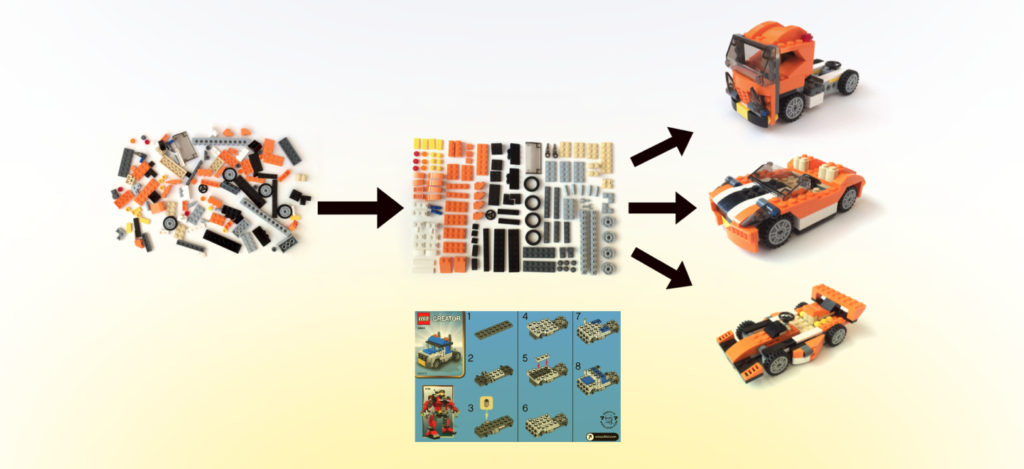
Ezeket az atomokat pedig rendszereznünk kell. Rend nélkül ugyanis nagyon nehéz az építkezés.

Gyakorlatilag a munka ⅓-át megspórolhatjuk, ha rendszerezett elemekből dolgozunk.
Ha pedig ezekhez az elemekhez összeszerelési útmutatónk is van, még hatékonyabbak lehetünk.
Sőt, a megfelelő elemtárral és utasítási rendszerekkel ugyanabból a készletből akár más végeredményt is kihozhatunk.
Az Atomic Design System 5 lépésben
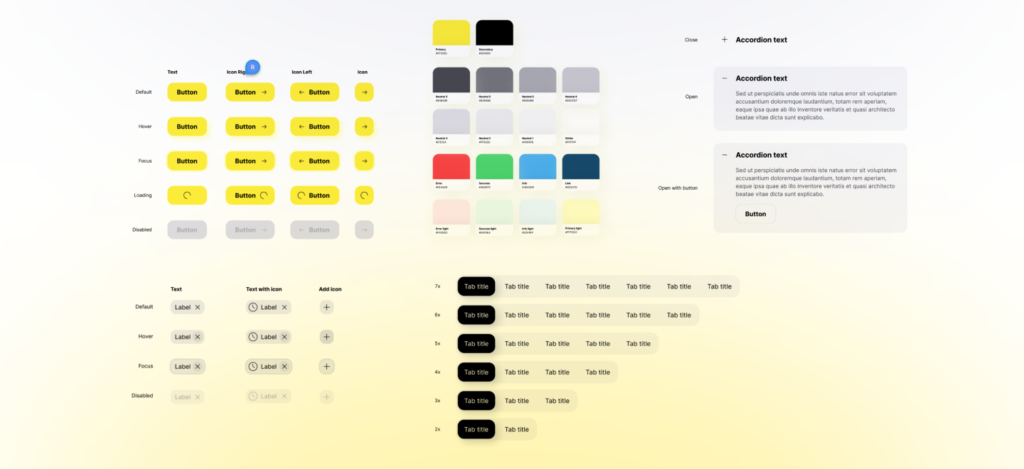
- Atomjaira bontjuk a később használható elemeket. (Atomok lehetnek színek, formák, betűtípusok stb.)
- Az atomokból molekulákat készíthetünk, amelyek kapcsolódnak egymáshoz. (Például egy login képernyő több design atom kapcsolódásából tevődik össze.)
- Majd organizmusok jönnek létre, ha összekapcsoljuk a molekulákat.
- Az organizmusokból template-eket alkothatunk.
- A template-ek pedig kiadják az oldalt vagy tartalmi egységet, aminek elkészítése volt a cél.

Ez a fajta gondolkodás feladattípustól és eszköztől függetlenül is segíti a designer munkáját. Sőt, az olyan szoftverekben, mint a Figma, egyre több a design rendszerek kialakítását segítő lehetőség.
4 kiemelkedő és 1 feltörekvő Design System példa
A UI design fejlődése kapcsán is elemeztünk már néhány tervezői rendszert.
Az alábbiakban 5 példát mutatok, amelyekből inspirálódhatsz.

1. Apple – Human Interface Guidelines
Az Apple Human Interface Guidelines (HIG) egy átfogó útmutató az Apple platformjaira tervezők és fejlesztők számára. Célja a felhasználói élmény javításának széleskörű elérhetősége.
Találunk benne tipográfiára, színekre és egyéb építőelemekre vonatkozó javaslatokat.
2. Google – Material 3
A Material Design a Google saját Design Systeme olyan részletes (ellentétben a nagy riváliséval), hogy gyakorlatilag ingyenes UI tanfolyamként is megállja a helyét.
Ez lényegében egy a Google által létrehozott, Android-orientált tervezési nyelv. Fő célja, hogy természetes hatásokkal támogassa a digitális tartalomfogyasztás és eszközhasználat élményét.
3. IBM – Carbon Design
Kicsit kilóg a sorból, de nem meglepő, hogy egy számítástechnikai cégnek van saját tervezői rendszere.
A Carbon Design System jól összefoglalja, hogy a különböző felületeken miként kommunikál a brand.
4. Audi – Corporate Identity
Ma már az autókban is egyre hangsúlyosabbak a user interface-ek. Ebből adódóan egy autógyártónak is szüksége van Design Systemre.
Designerként tanulságos lehet az Audi design útmutatóját is megvizsgálni.
5. Zwoelf – Zwistem
Jelenleg is fejlesztjük saját márkánk a Zwoelf egyedi Design Systemét, Zwistem néven. (Egyelőre UI Kit fázisban vagyunk.)
A cél, hogy színek, gombok, bevételi mezők és hasonló elemek rendszerezésével olyan kiteket és útmutatókat készítsünk, amelyek segítségével gyorsan összerakhatunk prototípusokat – sőt, a későbbiekben önálló tervezőrendszerként is értékesíteni szeretnénk.

Összefoglalva a fentieket…
Fontos, hogy bár mindig vannak vírusként terjedő divatos kifejezések, a nap végén csak az számít, hogy ezek mögött van-e valamilyen gondolatiság. (És a Design Systemek értelme épp ez.)
Komplexebb tervezési folyamatok során kötelező úgy dokumentálnunk a munkánkat, hogy az mindenki számára érthető és elérhető legyen.
Ennek két alapfeltétele van:
- az elemkészlet
- és az alkalmazási szabályok összessége.
Ha ezek megvannak, sokkal könnyebb dolgunk lesz az adott keretrendszerben új felületek és designok létrehozásával.
Ráadásul a szabályokat is csak úgy tudjuk hatékonyan felrúgni, ha ismerjük azokat. (Tudatosság nélkül a kreativitás keveset ér.)
És még valami…
A Design System nem egy kőbe vésett szabályzat. Sokkal inkább egy organikus keretrendszer, ami folyamatosan fejlődik és változik.
Ha egyetértesz a fent olvasottakkal, oszd meg a cikket, hogy mások is profitáljanak belőle. Ha vitatkoznál, kérdeznél, esetleg más designerekkel beszélgetnél hasonló témákról, várunk a Facebook-csoportunkban.
A témában ajánlom előadásomat is amelyet a 2. YELLOW Meetupon tartottam 👇