A designer szerepe napjaink felhasználói felületeinek tervezésében kétségkívül elemi fontosságú. De vajon meddig marad ez így?
Ebben a cikkben két irányból vizsgáljuk meg a UI design jelenlegi helyzetét és fejlődési lehetőségeit:
- GUI-k (Graphical User Interface) fejlődése
- Új interface-ek (felhasználói felületek) megjelenése/fejlődése
A grafikai felületek fejlődése
Az iPhone 2007-es megjelenéséig a számítógépek operációs rendszereinek felületei voltak, amelyek meghatározták azokat a trendeket, amelyeket követett a webdesign, szoftverek design tervezésekor és egyéb – felhasználói felületekkel kapcsolatos – grafikai munkák során. A legtöbb designer ezekből dolgozott.
Napjainkra ez rengeteget változott. Hogy miért?
Az egyik legfőbb oka, hogy már a legtöbbünk zsebében jobb minőségű kijelzők és grafikus kártyák vannak, mint a 2000-es évek elején használatos számítógépekben.
De még akkor is hatalmas fejlődést láthatunk, ha csak az első iPhone képernyőjét hasonlítjuk össze napjaink csúcskategóriás készülékeivel.

És ezzel egyidőben történt még valami: az internet és úgy általában az online világ egyre szélesebb körökben (akár már a telefonjainkról) is elérhetővé kezdett válni. Ahogyan az érintőképernyős kijelzők is.
Hogy ez miért fontos?
Mert ettől kezdve nyugodtan állíthatjuk, hogy a grafikai interface-ek határozzák meg a mindennapjainkat.
De ássunk egy kicsit mélyebbre a felhasználói felületek fejlődésének témájában.
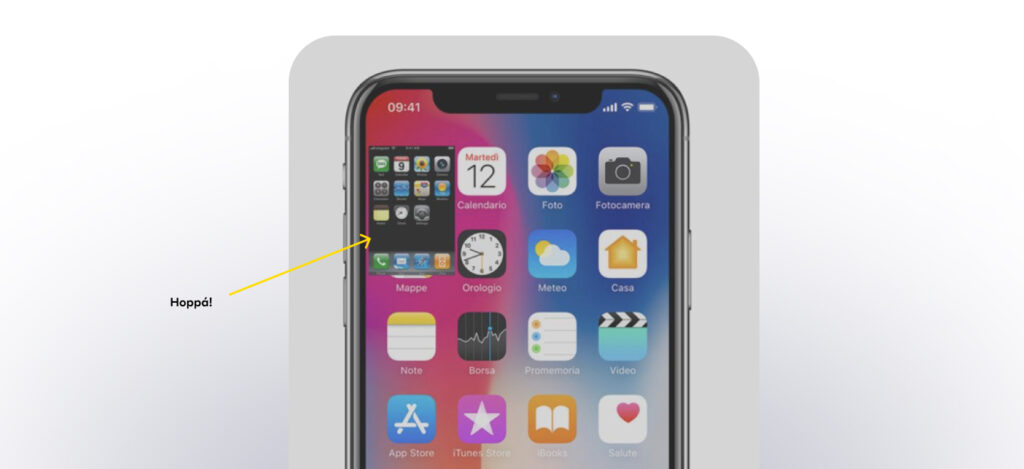
A UI design (h)őskora: a vizuális metafora
A kezdeti időkben a felhasználó számára még furcsa volt, hogy kétdimenziós felületen kellett bizonyos dolgokat, funkciókat irányítani, használni.
Erre volt remek válasz, hogy a designer csapatok metaforákban kezdtek gondolkodni.
Hogy ez mit jelent?
Akkoriban a designer fókuszában az állt, hogy a 3D-s világot 2D-be ültessék. Ezt az alábbiakkal igyekeztek elérni:
- textúrák,
- árnyékok és fények,
- realisztikus ábrázolások.
Ezáltal a képernyőn megjelenített dolgok valóságosnak hatottak.
Idővel azonban – ahogyan a legtöbb trendet –, ezt is túltolta a designer társadalom. És válaszul megszületett a flat design.

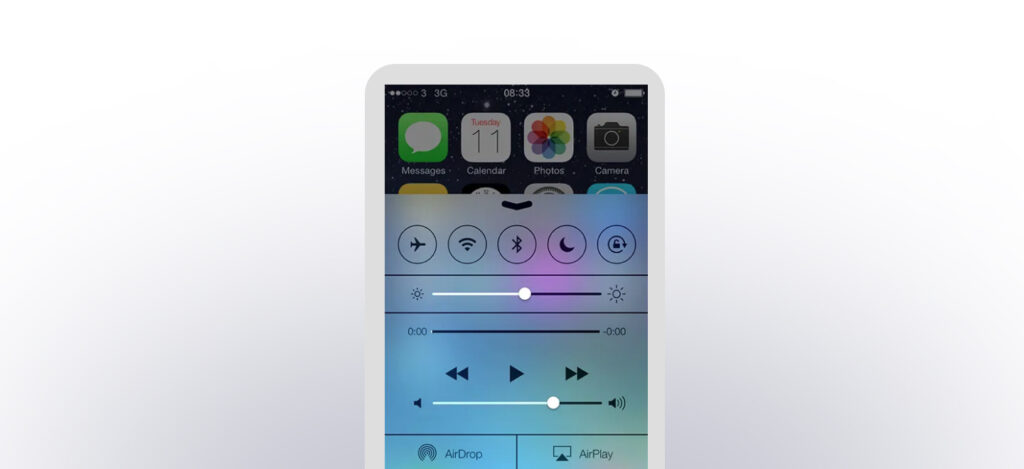
A UI design középkora: a Flat Design
A flat design megjelenésével szinte teljesen eltűntek az árnyékok és minden annyira „sima” lett, hogy ez a felhasználó szemében gyakorlatilag az affordancia hiányát jelentette.
Ezt a pszichológus egy kivágott fatörzzsel szemléltette, amelyben nemcsak egy lapos felületet látunk, hanem a lehetséges felhasználási területeit is – pl. ráülhetünk, tárolhatunk rajta dolgokat.
Lényegében a skeuomorphizmus és a flat design közti azonnali váltás is jól modellezi, mennyire végletekben gondolkodik az ember. (És ez akkor is igaz, ha UI design vagy UX design a vizsgált terület.)
De ahogyan az emberi történelem során oly sok területen, a design tekintetében is finomodott a végletek közti ingázás.
Ugyanis a flat design már konkrét negatív hatással volt a használhatóságra. A felhasználó ugyanis nem mindig tudta, mire koppinthat és mire nem. És erre a designer társadalomnak is reagálnia kellett.

És ennek mentén jött létre a UI design következő történeti szakasza.
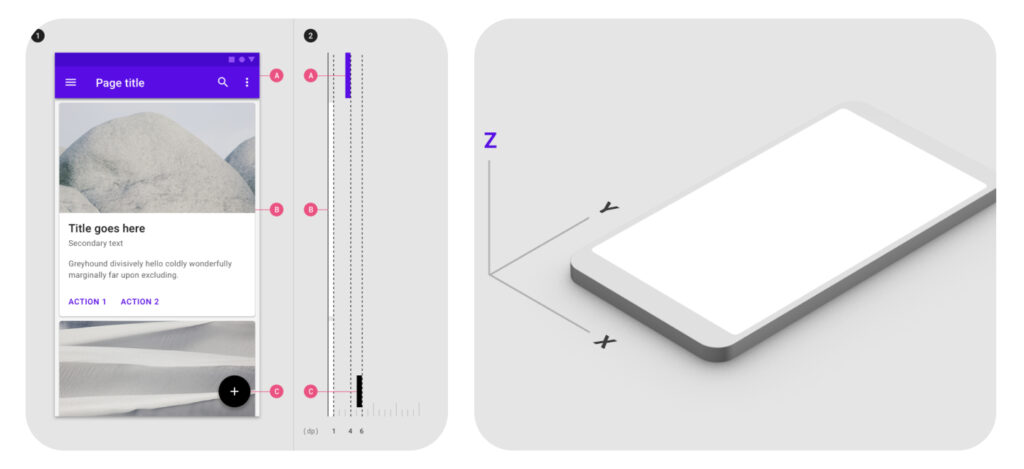
A UI design újkora: a Material Design
Ebben az esetben lényegében a két korábbi stílus kombinációjáról beszélhetünk:
- a designer megvizsgálja és leképezi, hogy a való életben milyen anyagszerűségek, árnyékvetülések és távolságok vannak;
- de közben figyel arra, hogy ezt csak addig dolgozza ki, amíg a felhasználó abból érezni tudja, milyen mélységek vannak, mely elem helyezkedik a másik fölött stb.
Ezt a vonalat remekül foganatosította a Google. Ugyanis a távolságokat és a vetett árnyékok méretét digitális pixelekben határozták meg, így a felhasználó számára is jól látható, mi nyomható, görgethető, lapozható, és egyáltalán: térben mi, hol helyezkedik el.

És mivel a Material egy nagyon jól dokumentált, elérhető anyag, ezért bátran ajánlom a UI-t tanulni vágyóknak.
Fontos azonban megjegyezni, hogy az Apple ma is saját irányvonalat követ, ez a Human Interface Guidelines. És bár ez kevésbé jól dokumentált, mint a Material, mégis elemi fontosságú, ha például termékekhez kapcsolódó felhasználói felületet szeretnénk tervezni.
Hogy a UI és UX design területén követi-e modernkor az újkort, előre nem tudhatjuk. Az biztos, hogy a Material jól bevált formula és meghatározó marad a UI design területén.
Ráadásul folyamatos frissítések mentén időről időre megújul, így tényleg folyamatosan használható és trendkövető marad. (Amikor ez a cikk íródik, a Material 3 a legfrissebb verzió.)
UI trendek
UI szempontjából mindig a használhatóság a fő kérdés.
Vagyis, hogy a user számára mennyire egyszerű, kézenfekvő és jó élmény használni a felhasználói felületet.
Éppen ezért is veszélyes a legújabb trendelemzésekre alapozni egy designt. Ezek ráadásul néhány évente cserélődnek.
Ez nem azt jelenti, hogy ne vegyük őket figyelembe, de fontos megérteni, hogy pusztán trendekre nem alapozhatunk.

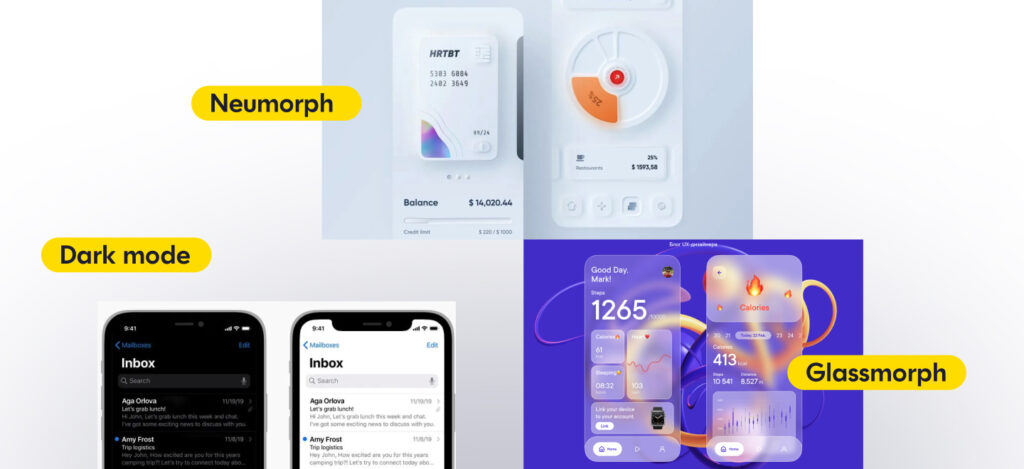
Van azonban három trend, amire érdemes figyelni:
- a dark mode használata, ahol a felhasználó maga döntheti el, hogy sötét vagy világos alapon szeretné használni a felületet;
- a neumorphizmus, melynek célja, hogy lágy hatást keltve, minimális színkontraszttal és színfoltokkal, mintha egy vizes lepedőt terítenénk valamire és ennek árnyjátékát és fényeit képeznénk a felületre (izgalmas, de magas fejlesztési költségű trend);
- a glassmorph irány, amely a nevéből adódóan üveges, opálos, elmosódó hatást kelt, a glassmorph elemek és formák nagyon jól működnek élénk, színes háttereken, amelyek kiemelik az üveg hatását.
Fontos azonban újra kiemelni, hogy nem kell mindenáron ezeket a trendeket követni. Egyszerűen csak jó képben lenni azzal, hogy milyen irányzatok futnak az adott időben, és ha úgy látjuk, hogy ezekkel javítani tudjuk a felhasználói élményt, beépíthetjük őket.
A virtuális valóság mint a designer szakma legfontosabb iránymutatója
Ahogy a fentiekben is említettem, korántsem lehetünk biztosak abban, hogy a designer iparág ne változna meg gyökeresen a jövőben.
Hogy ez pontosan hogyan és mikor következhet be, természetesen még nem látható. De az biztos, hogy a technológiai fejlődés jó iránymutató ebben a tekintetben.
Létezik ugyanis két olyan újítás, amely alapvetően befolyásolhatja a designer szerepét a jövő felhasználói felületeinek tervezésében.

1. Virtuális valóság
Egyre nagyobb szerepet kap például a virtuális valóság (gondoljunk csak a Hololensre), amellyel a fizikai térben mozogva tudunk olyan kivetüléseken keresztül dolgokat manipulálni, amelyek valójában nem is léteznek ebben a fizikai térben.
2. Hang és gondolatvezérlés
Szintén egyre fontosabb szerephez jut a hang és gondolatvezérlést is, amelynek előfutára például az Alexa vagy a Siri. És egyre több okosotthont is vezérelhetünk így. (Persze, a gondolatvezérléstől még látszólag távol állunk.)
Összefoglalás
Kétségtelen, hogy a fejlődés megállíthatatlan.
Egy designer feladata egyértelműen a folyamatos fejlődés. Emellett nyitottnak kell lennie a világ újításaira.
Nem tudjuk, meddig tart a GUI időszaka, amelyben a designer gyakorlatilag a tervezési folyamatok origója.
Viszont a technológiai fejlődés rohamos tempójával könnyen előfordulhat, hogy a designer szerepe csökken a felhasználói visszacsatolások grafikai megjelenésének csökkenésével.
Ahogyan korábban is, a véleményed most is fontos. Oszd meg a cikket, írd meg a saját kiegészítésed vagy ellenvéleményed. Beszélgessünk, mert ez visz előre.
Kérdések és válaszok
Gyerekkori nevén webdesign, magyarra fordítva felhasználói felület tervezése.
A user interface designer felhasználói felületek vizuális tervezésével foglalkozik. Szorosan együttműködik a UX designerrel, egymást kiegészítve, együtt jól használható és vizuálisan is megnyerő felületeket hoznak létre.
A 2000-es évek elején még nem vált ketté az ergonómiai/stratégiai tervezés és a vizuális tervezés, legtöbb esetben egy designer végezte mindkét tevékenységet. A specializáció hozta magával a webdesigner szakma szétválását az alábbi részterületekre:
A szkeuomorfizmusnak a fő célja: kihasználni a korábbi ismeretek előnyét, így ébresztve bizalmat az új technológiával szemben.
A korábbi tudásra és tapasztalatra építve a külső forma és megjelenés alapján könnyen lehet új technológiákról elmondani, hogy mi a funkciójuk és szerepük, milyen affordanciájuk van.
A metaforák és a szkeuomorfizmus abban segítenek a felhasználóknak, hogy felismerjék a user interface elemeket, és azokat könnyen használni tudják már korábban megszerzett tudásuk és tapasztalatuk segítségével.